
こんにちは!デジハリ卒業生のマッシュ(@mush_designer )です。
わたしは2016年にデジタルハリウッド主婦ママクラスに入学し、Webデザインを学びました。
当時の感想を全5回に分けて紹介します。
- デジハリ主婦ママクラス〜入学編〜
- デジハリ主婦ママクラス〜Illustrator&Photoshop編〜
- デジハリ主婦ママクラス〜Webデザイン編〜
- デジハリ主婦ママクラス〜コーディング編〜
- デジハリ主婦ママクラス〜卒業制作編〜
このブログはこんな人におすすめです。
- デジハリ主婦ママクラスに入学を検討している人
- デジハリ主婦ママクラスの評判が気になる人
- デジハリ主婦ママクラス卒業生のリアルな感想が知りたい人
5回目はデジハリ主婦ママクラス〜卒業制作編〜。
ついに最後ですね〜!それではご覧ください。
卒業制作は「オーダーメイドシャンプーのWebサイト」
卒業制作は知り合いの美容師さんに協力してもらい「オーダーメイドシャンプーのWebサイト(デモ)」を制作することにしました。
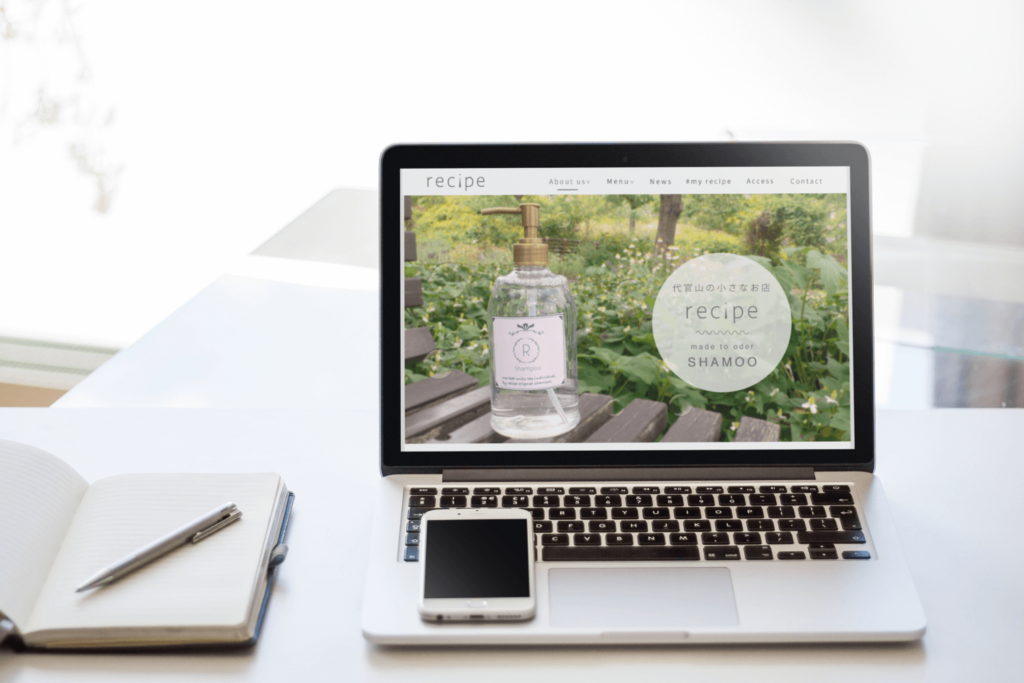
はじめに完成した卒業制作を紹介します!
掲載の許可をいただいているトップページのみですが、こんな感じです。

架空の商品だったため、ロゴやシャンプーのラベルなども制作しました。
100均のボトルにラベルをつけたのですが、今考えると合成すればよかったですよね(笑)
また、ハーブを使ったシャンプーだったので、ハーブ園までいき撮影もしました。

とても懐かしい!
Webデザイン
PCデザインの横幅をいくつで作っていいか分からなかった
まず、悩んだのはPCデザインの横幅をいくつで作ればいいのかです。
先生のアドバイスで腑に落ちたのはこちら。
- 現地点のブラウザシェアを調べる
- 全画面で見ることは少ない
- 大手企業がどのサイズで作っているか参考にする
このアドバイスをもとに検索したところ、次のブログを発見しました。
とてもわかりやすいのでよかったら参考にしてください。

スマホデザインを作らなくて、あとで失敗
今では「何で作らなかったんだろう?」と考えてみたのですが、作ること自体が頭の中になかったのかな?記憶が曖昧です。。
これが後のスマホ(レスポンシブ)化の際に苦労するはめに、、、!

Webデザインでつまずいたのはこの2つくらいで、あとはスムーズにいきました。
コーディング
コピペして自分のサイトに最適化する
卒業制作に入ってから、はじめてハンバーガーメニューやアコーディオンメニュー等を扱ったのですが、ネットで紹介されているコードをコピペして貼る。それを自分のサイトに合わせてカスタマイズしていく方法を教えてもらいました。
今までは自分で全部書いていくと思っていたので、衝撃でした!

念の為、コードは検索してコピペすればOK!といわけではないです。
しかし、コーディングを学ぶ初期段階では完成形から逆算して学んでいく方法が自分には理解しやすかったです。
スマホ(レスポンシブ)化できないPCデザイン
スマホ(レスポンシブ)を想定するデザインになっていない部分があり、ここどうやってレスポンシブ化する!?と苦戦しました。
先生に協力してもらいなんとかできましたが、ここは反省ポイントです。
ブレイクポイントが大量に
当時はすべてのPCやスマホで見やすくと思い込んでおり、細かく調整してブレイクポイントが大量になりました。
自分でも何が正解なのかよく分からず、永遠にやっていた気がします。
サイトが重くなる
サイトが重くなり、Webサイトが表示されるまでに時間がかかりました。
一番の原因は画像を圧縮していなかったことです。というか、知りませんでした。圧縮させることを。
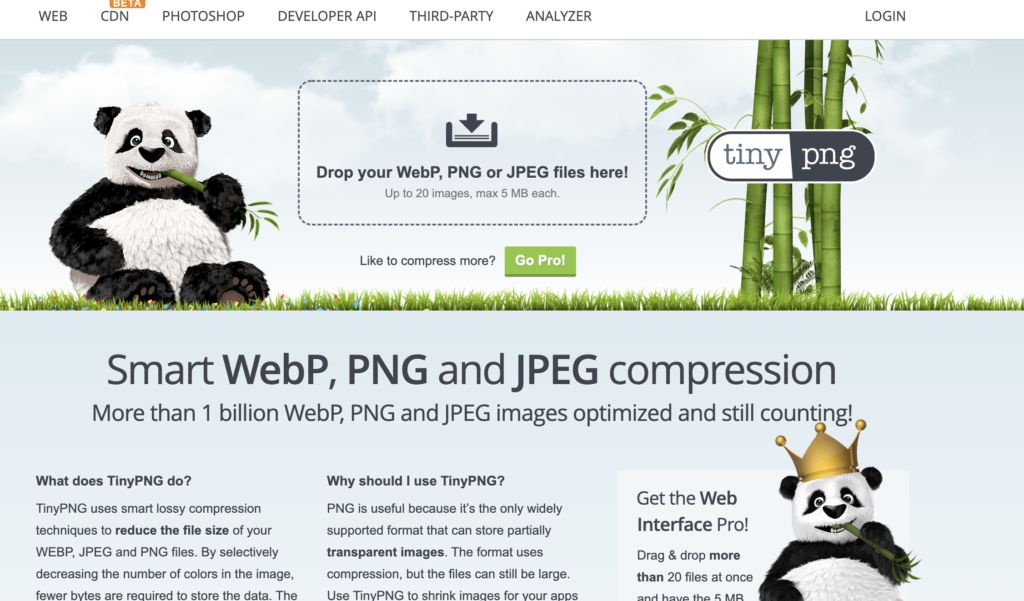
次の「tinypng」では画像をアップロードするだけで簡単に圧縮できます。

【URL】https://tinypng.com/
サーバーアップ
サーバーアップは手順を見てもよく分からず、先生に頼んでクラスメイトと一緒に見てもらいながらやりました。
当時はDreamweaverからサーバーアップした記憶があるのですが、今はFileZilla(ファイルジラ)でサーバアップしていて、こちらも教えてもらえばよかったです。
FileZillaとはサーバー・パソコン間でファイルを送受信するために使う通信規格(プロトコル)のこと。

Webデザインは学んだけどサーバーアップが分からず不安って人が結構いるので練習しておいた方がいいです。
サブドメインやディレクトリにアップする方法も練習しておくと安心♪
まとめ
いかがでしたか?
実際に卒業制作で1から作ると、不明点が浮き彫りになりましたね。とくにレスポンシブは卒業制作段階では理解できず、卒業後に何回かWeb制作をしてみてやっと理解できました。
まあ、でも卒業制作がちゃんと完成して卒業できてよかったです♪
それでは⑤デジハリ主婦ママクラス〜卒業制作編〜のまとめです。
- 卒業制作はオーダーメイドシャンプーのWebサイトを制作した
- PCデザインの横幅をいくつで作っていいか分からなかった
- スマホデザインを作らなくて、あとで失敗
- スマホ(レスポンシブ)化できない部分があった
- ブレイクポイントが大量に
- サイトが重くなる
- サーバーアップは手順を見てもよく分からず、先生に聞いた











コメント