
こんにちは!デジハリ卒業生のマッシュ(@mush_designer )です。
わたしは2016年にデジタルハリウッド主婦ママクラスに入学し、Webデザインを学びました。
当時の感想を全5回に分けて紹介します。
- デジハリ主婦ママクラス〜入学編〜
- デジハリ主婦ママクラス〜Illustrator&Photoshop編〜
- デジハリ主婦ママクラス〜Webデザイン編〜
- デジハリ主婦ママクラス〜コーディング編〜
- デジハリ主婦ママクラス〜卒業制作編〜
このブログはこんな人におすすめです。
- デジハリ主婦ママクラスに入学を検討している人
- デジハリ主婦ママクラスの評判が気になる人
- デジハリ主婦ママクラス卒業生のリアルな感想が知りたい人
4回目はデジハリ主婦ママクラス〜コーディング編〜。
それではご覧ください。
HTML・CSSの基本

まずはHTMLとCSSの基本を勉強。
タグの意味がすぐに頭に浮かぶように、暗記シートを作り、トイレに張ったり、電車移動中に見たりしていました。
デジハリ主婦ママクラスに入学前はHTMLとCSSを見るだけで拒絶反応があったですが、毎日、コードを見ていたせいか慣れてきました。
気になる理解度はなんとなくこんなことができるんだくらい程度。
当時は「よくわかってないけど、大丈夫かな?」と不安に感じたりしました。

今考えると、ここはなんとなくでよくてHTMLとCSSに慣れることがゴール♪
このあとに実際にWebサイトを作ることで理解度がアップしました。
HTML・CSSでWebサイトを作る

次は動画を見ながら、実際にWebサイトを作っていきました。
自分が打っているコードでWebサイトができていくことに感動。
基本編でなんとなくしか分からなかったことも「このコードはWebサイトのこの部分に使うんだ」という風にイメージが湧いてきました。
JavaScript・ jQuery

JavaScriptは先生に1時間かけて教えてもらいましたが、全く分からず終わりました。
jQueryでやっと分かるようになりましたが、それも「これはこうゆう意味」と一旦整理しないと理解できないレベル。
HTMLやCSSのように頭に浮かんで記述していくようにはできませんでした。
jQueryとは、JavaScriptでできることを、簡単な記法で実現できように設計されたもの。

今だから言うとJavaScriptが嫌になり、一週間くらい何もしなかったことがあります。サボりました(笑)
Webサイトの課題
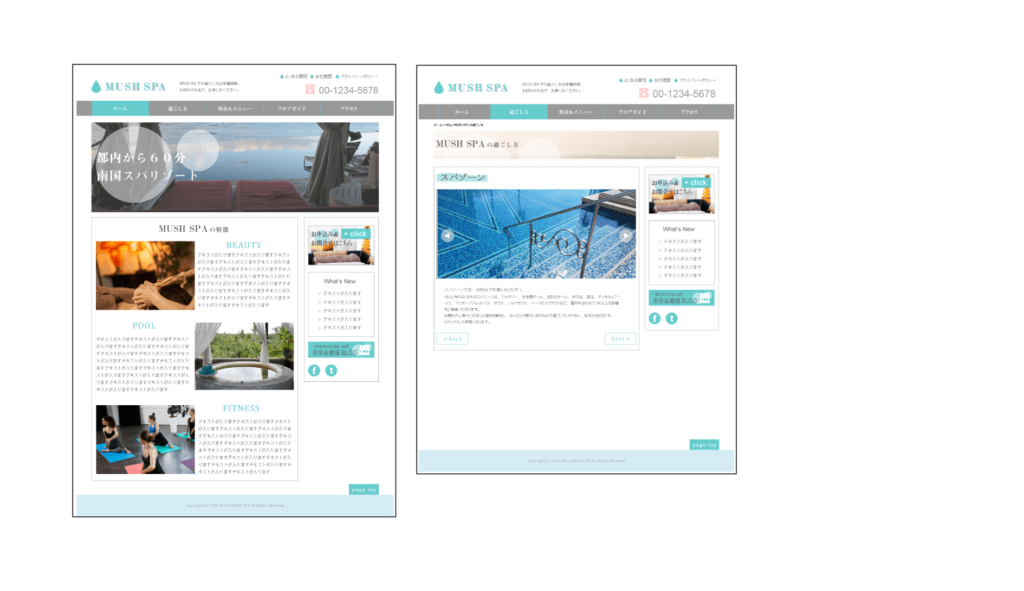
Webサイトの課題はPhotoshopの課題で作成したデザインのコーディングです。

今までは動画を見ながらだったのでスムーズにできましたが、今回は自分で考えながら構築していきます。
はじめは初歩的なミスでよく分からなくなり、先生を呼んでいました。
例えば、こんなこと。
- タグの閉じ忘れ
- スペルミス
- CSSクラス名の前に「.」を書いてない
このWebサイトの課題からは1日の勉強時間も4時間から6〜8時間になっていました。
まとめ
いかがでしたか?
コーディングは苦手で思い返してもしんどかったな〜と思います。
先生や一緒にがんばるクラスメイトがいなかったら、挫折してましたね。
それでは③デジハリ主婦ママクラス〜コーディング編〜のまとめです。
- HTMLとCSSの基本はこんなことができるんだくらいの理解度だった
- 実際にWebサイトを作りイメージが湧いてきた
- JavaScriptは全く分からず、jQueryでやっと分かるようになった
- はじめは初歩的なミスが多かった
⑤デジハリ主婦ママクラス〜卒業制作編〜はこちら











コメント