
こんにちは!フリーランスWebデザイナーのマッシュ(@mush_designer )です。

Webスクールに通いたいけど、たくさんありすぎて、どこがいいか分からないよ〜。学費も高いからさ、失敗もしたくない。

今はたくさんのWebスクールがあるし、情報も溢れているし、迷子になっちゃうよね。
このようにWebスクール迷子になっている・失敗したくないあなたのために大きく7つのカテゴリに分けてチェックポイントをまとめました。
- 自分の状況と卒業後の働き方
- 受講スタイル
- カリキュラム
- 学習期間
- 質問サポート体制
- 卒業後フォロー体制
- その他
そして、最後には誰でも使用可能な「Webスクールチェックリスト」を配布しています!お楽しみに〜♪

それではご覧ください。
01.自分の状況と卒業後の働き方を明確にする
まず、Webスクールを検討する前に自分の状況と卒業後の働き方を明確にしましょう。
- 1日、1週間、1ヶ月に勉強できる時間
- 何時から何時に勉強できるのか
- 学費・その他必要経費にあてられる金額 ※
- 卒業後は就職・フリーランス・副業、どの働き方を目指しているのか
※その他必要経費とはPC、Adobeソフト、サーバー・ドメイン、通学の場合の交通費です。
妊娠中の方はつわりや切迫早産など、体調不良で勉強できないこともあること。
ママは子どもの状況に左右される。子どもの風邪で1週間、勉強できない。そのあと、自分も風邪をひくなど、毎月のように起こります。とくに授乳中は免疫力も下がっていることや睡眠不足のことも多いので注意です。
これを見越して、勉強時間を算出してください。
02.受講スタイル
受講方法は次の3つです。
- 通学
- オンライン
- オンライン+通学
それぞれどんな人におすすめかまとめましたのでご覧ください。
①通学スタイル
通学スタイルは決まった時間にスクールに行き、対面形式で授業を受けます。授業タイプは少人数制と大人数制があるので、どちらが自分に合っているかも選ぶ基準になるかと思います。
通学スタイルは一緒に学ぶ仲間ができることや直接先生に質問できることがが良い点。
その反面、周りと比べてしまうデメリットがあります。
例えば、周りの影響を受けて学習スピードを維持できたり、他の人のデザインを見る機会も多いので触発されたり勉強になることも多く、モチベーションにつながればいいのですが、プレッシャーになったり、落ち込んでしまうことも。
- モチベーションを維持したい人
- Web業界の知り合いが欲しい人
- 時間に余裕がある人
- 先生に直接質問したい人
②オンラインスタイル
動画受講なので、自分のライフスタイルに合わせて学べます。また、費用が抑えられることがメリット。学習計画やモチベーションの維持など、自己コントロール能力が必要。
- 学費を抑えたい人
- 自分のペースで学びたい人
- 近くにスクールがない人
- 通う時間がない人
- 移動がめんどうな人
③オンライン+通学スタイル
オンライン+通学スタイルはビデオで講座を受講。校舎での学習では質問があれば先生に質問もでき、定期的にクラス授業もあります。
自分のライフスタイルに合わせ、好きな場所で学べ、一緒に学ぶ仲間もできる。いいとこどりのスクールです。
デメリットは学費が高いことですね。
- 必要なときにスクールに行きたい人
- 一緒に学ぶ仲間が欲しい人
- 決まった時間しか通学できない人
03.カリキュラム
カリキュラムについては次の7つがチェックするポイントです。
- 内容
- 課題(何を制作するのか)
- どのように受講するのか
- サーバーアップまでできるか
- 教材は学習期間後も見れるか
- Web制作実践はあるか
- ライブ授業はあるか
①内容
次の表の項目はWebデザイナーになるにあたり、基本的に必要だと感じることです。
※スマホ時は横にスクロール⇒
| カテゴリ | 内容 | できる仕事 |
|---|---|---|
| Webデザインの基本 | デザインの基本原則(近隣・整列・反復・コントラスト) 人の視線について(Z型・F型) Webデザインの構造(ヘッダー、メイン、フッターなど) フォントについて 配色について 画像について | |
| Web制作の流れ | Web制作の流れを学ぶ | |
| Photoshop | Photoshopの使い方 画像補正・加工 バナー制作 Webデザイン | バナー制作 ヘッダー制作 Webデザイン |
| テキストエディタ | Dreamweaverなどのコーディングをするためのソフトの使い方を学ぶ | |
| HTML&CSS | コーディングの骨組み(HTML)と装飾(CSS)を学ぶ | Web制作 |
| jQuery&Javascript | コーディングに動きをつける | Web制作 |
| レスポンシブ | スマートフォン・タブレット・PC、それぞれのWebサイト表示を見やすくすること。 | Web制作 |
次のスキルは身につけておくと、強みになること。
※スマホ時は横にスクロール⇒
| カテゴリ | 内容 | できる仕事 |
|---|---|---|
| Illustrator | Illustratorの使い方 ロゴの作り方 イラストの作り方 グラフィックの作り方 | ロゴ制作 イラスト制作 グラフィック制作 (名刺、チラシ、パンフレットなど) |
| XD | XDの使い方 ワイヤーフレームの作り方 Webデザインの作り方 | ワイヤーフレーム制作 Webデザイン |
| Figma | figmaの使い方 Webデザインの作り方 | Webデザイン |
| WordPress | 誰でもブログのように更新できる仕組みを作る | Web制作 |
※Figma:無料のデザイン作成ツール。オンラインで同期しながらデザイン作成ができる。
IllustratorはWeb制作においては優先度低いのですが、次のように役に立つことがあるので、身につけておいて損はないと思います。
- 素材のイラストを開くときに使う
- フリーランスはWeb制作と合わせて、グラフィックの依頼を受けることがある
- イラレでWebデザインを作り、データ納品して欲しいという案件もある
- 会社によってはグラフィックやイラストもやることがある
②課題(何を制作するのか)
各教程ごとに課題があるスクールが多いかと思います。制作した課題は制作実績・制作事例として使用できます。
③どのように受講するのか
ビデオ、教材本、対面など、どのように受講するのか。
④サーバーアップまでできるか
サーバー・ドメインの取得からアップまでは初心者にはむずかしいです。
就職後、社内に聞ける人がいない場合もあるし、フリーランスの場合はお客さまに聞かれることも多い。次のことは先生に相談しながら、抑えておきたいことです。
- おすすめのサーバー・ドメイン会社
- 管理画面の使い方
- サーバーアップ
講座の中になかったとしても、サーバーアップまでフォローしてもらえるのかは入学前に必ず質問してください。

お金はかかってしまうけど自分でサーバー・ドメインを契約して実際にやってみるのがおすすめ!中には期間限定でサーバー・ドメインがついてくるスクールもあります。

エックスサーバー(引用2021-09-29)
【公式サイト】エックスサーバー
ちなみにわたしのおすすめはエックスサーバーです。
管理画面の使いやすさやカスタマーサービスの速さ・的確さから、実際にお客さまにもおすすめしています。定期的にドメイン永久無料キャンペーンを行っているので、その時期の契約がお得ですよ〜。
⑤教材は学習期間後も見れる?
実際にお仕事をしてみると疑問点も出てきたり、基本を振り返りたいと思うこともあるので、学習期間が終わっても教材が見れるのはポイント高いです!
⑥Web制作実践はあるか
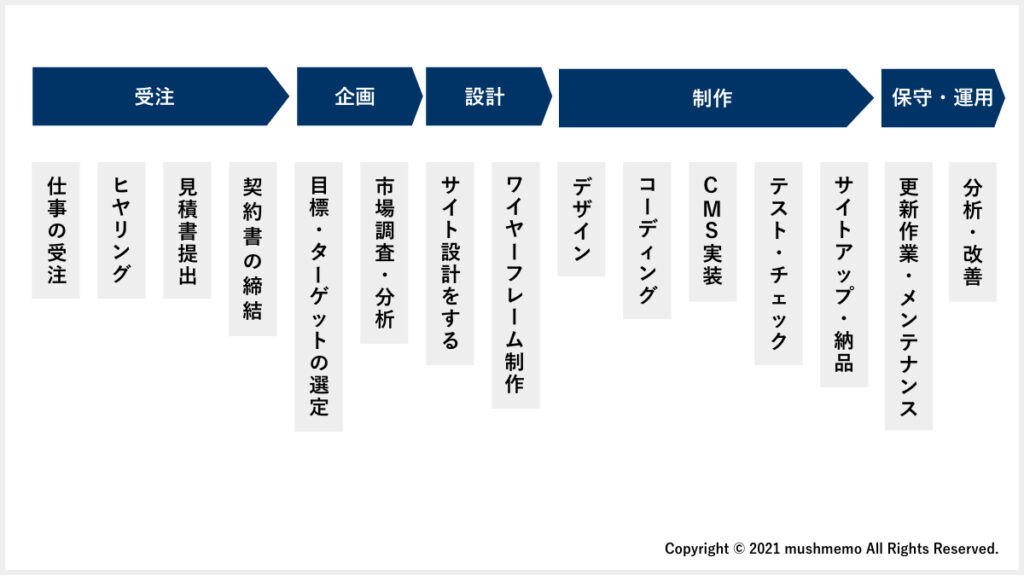
Web制作実践とは企画・ディレクション、デザイン・コーディングまでやるカリキュラムがあるかということです。

この画像がWeb制作の流れなのですが、企画の「目標・ターゲット選定」から制作の「サイトアップ」まで経験できるといいなと思います。
※CMS実装はブログのように更新できる仕組みを作るWordPressのことです。これは必須ではないです。
とくにフリーランスの場合、Web制作の全体像が見えてないと、実際のクライアントワークでつまずきます。
⑦ライブ授業はあるか
ライブ授業は講師から直接講義を受けられるものです。直接質問できることや、他の生徒さんと一緒に講義が受けられるので、他の人がどんな疑問を抱くのか・どんな箇所でつまずくのか知れることがメリットです。
04.学習期間
学習期間はどのくらいか。
1日・1週間・1ヶ月に分けて、どのくらい学習時間を確保できるのか逆算して、自分に適切なものを選ぶといいと思います。
05.質問サポート体制
わからない所を聞くサポート体制はどうか。
先生にチャットツールやビデオチャットで聞く形になりますが、初心者にはコーディングの分からない所をテキストベースで聞くのはハードルが高いと思うので、ビデオチャットのサポートがある方が良いと思います。
分からない所を言語化するのが難しいので、画面共有をしながら、先生に質問するスタイルがおすすめ!
06.卒業後フォロー体制
就職したい人
会社に就職したい人は次のフォロー体制があるか確認。
- ポートフォリオの添削
- 履歴書・職務経歴書の添削
- 面接対策
- 求人紹介
フリーランスになりたい人
フリーランスでスタートを切るには次の知識やサポートが必要です。
- ポートフォリオの添削
- 営業方法
- 料金の決め方
- 受注〜制作までの流れ
- 著作権について⇒本
- 契約書の作成・交わし方⇒弁護士
- お金について(帳簿、確定申告)⇒税理士
ここまでのサポートはなかなかないと思うので、太字の部分は在学中に先生に相談、卒業後はオンラインサロンやメンターを探してサポートをしてもらう。そのほかは本や専門家に相談がおすすめです。
07.その他
そのほかチェックした方がいいことはカテゴリごとにリスト化しました。
信頼性
- 受講者数
- 開校年数
- 講師のスキル
- 卒業生の活躍

先生は何年もWebデザイナーとして働いていて確かな実力があること。検索すると先生の制作実績が出てくることもあるのでチェックしてみてください。
規約
- 途中解約について
- 休学はできるか
例えば、病気などの事情があったときに途中解約できるのか、休学はできるのかは確認。

スクール時代、クラスメイトのママさんは出産・子育てと両立できない・受験などで、休学していました。
校舎設備等
- 開校時間
- 校舎に何人入れるか
- 質問できる先生は何人
- 質問はすぐできるのか
- 校舎のPCの種類・バージョン
- ネット環境(wifiはつながりやすいか)
校舎では何人まで学習できるのか。時間帯によって混雑していて学習できない場合もあります。
また、質問できる先生は何人いるのかと、質問はすぐにできるのか確認しておくこと。質問者が多くて、待つ場合があります。
特典
- PCレンタルはしてる?
- Adobeソフトはついてくる?
- サーバー・ドメインはついてくる?
スクールによっては上記の特典がついてくることがあります。Webデザインを学ぶに辺り、これらのお金もかかるので、学費と合算して、自分の予算内に収まるかチェック。
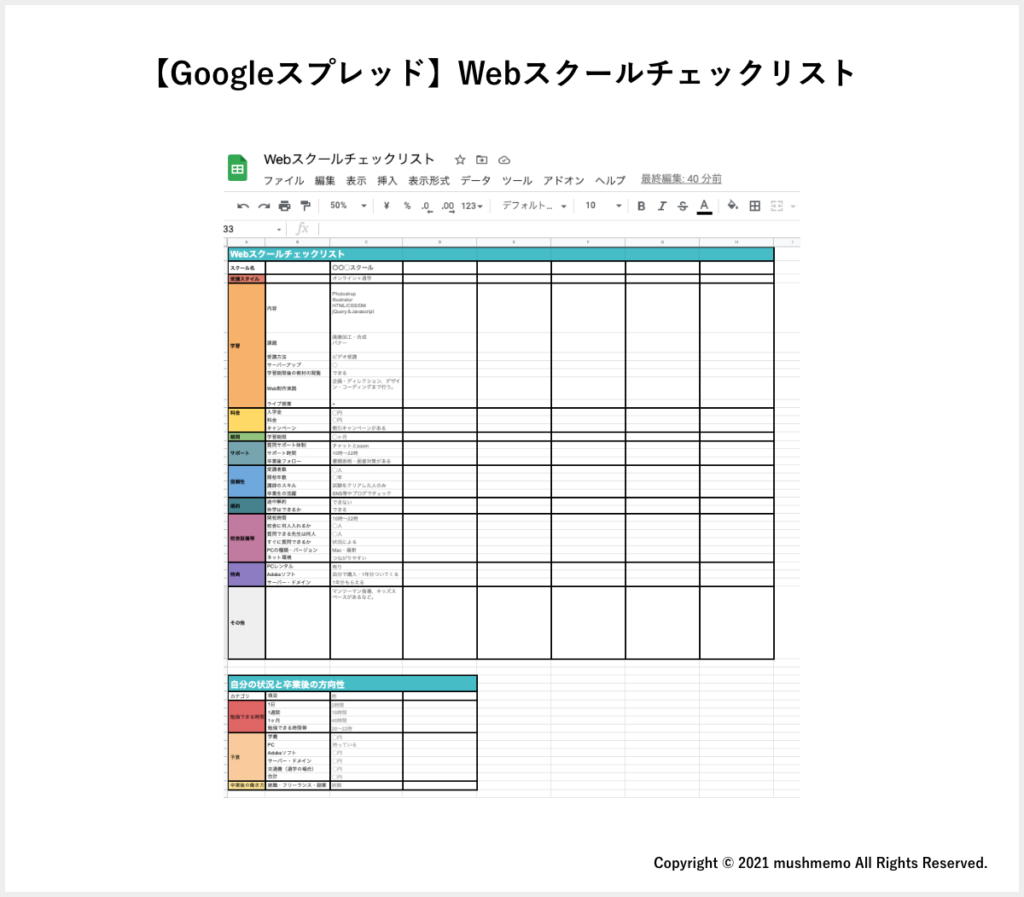
【無料】Webスクールチェックリスト

そして、こちらがWebスクールチェックリストです。
比較検討しやすいように5スクール分、入力できるように構成しました。
簡略化しているため、どうゆうことか分からないときはこのブログで詳細を読んでください。
【Webスクールチェックリストはこちらをクリック】
https://docs.google.com/spreadsheets/d/11tut6kv1AZW0fsu7X8LatuYPbV1BAqy1o4I-Ho2p4Ro/edit#gid=0
- スプレッドシートを開く
- ファイル⇒コピーを作成
- コピーしたものに入力し使用
※使用するにはGoogleアカウントの登録が必要です。
※そのまま使用すると、誰でも見れてしまいます。必ずコピーして使用してください。
※Webスクールチェックリストを権利者の許可なく転用、販売などの二次利用することを固く禁じます。
まとめ
いかがでしたか?
Webスクールは高額です。このブログのチェックポイントとチェックリストを活用して、限りなく後悔の少ないWebスクールを選べるといいなと思います。











コメント