
こんにちは!デジハリ卒業生のマッシュ(@mush_designer )です。
わたしは2016年にデジタルハリウッド主婦ママクラスに入学し、Webデザインを学びました。
当時の感想を全5回に分けて紹介します。
- デジハリ主婦ママクラス〜入学編〜
- デジハリ主婦ママクラス〜Illustrator&Photoshop編〜
- デジハリ主婦ママクラス〜Webデザイン編〜
- デジハリ主婦ママクラス〜コーディング編〜
- デジハリ主婦ママクラス〜卒業制作編〜
このブログはこんな人におすすめです。
- デジハリ主婦ママクラスに入学を検討している人
- デジハリ主婦ママクラスの評判が気になる人
- デジハリ主婦ママクラス卒業生のリアルな感想が知りたい人
3回目はデジハリ主婦ママクラス〜Webデザイン編〜。
当時、制作したデザインや先生から指摘されたことも紹介しています!
それではご覧ください。
Webパーツを作る課題
Photoshopの基本的な使い方を学んだ後はWebサイトの各パーツを作る課題を行いました。
参考に当時、制作したボタンとメニューバーを紹介します。
ボタン

- デザインが古い
- 実際のボタンのサイズで作る
かなり大きく作ってしまいました。
作りなおすように言われたものの、当時はどのくらいのサイズで作ればいいのかイメージが沸きませんでした。
そこで、検証ツールで実際にホームページで使われているボタンのサイズを確認し、作り直しました。
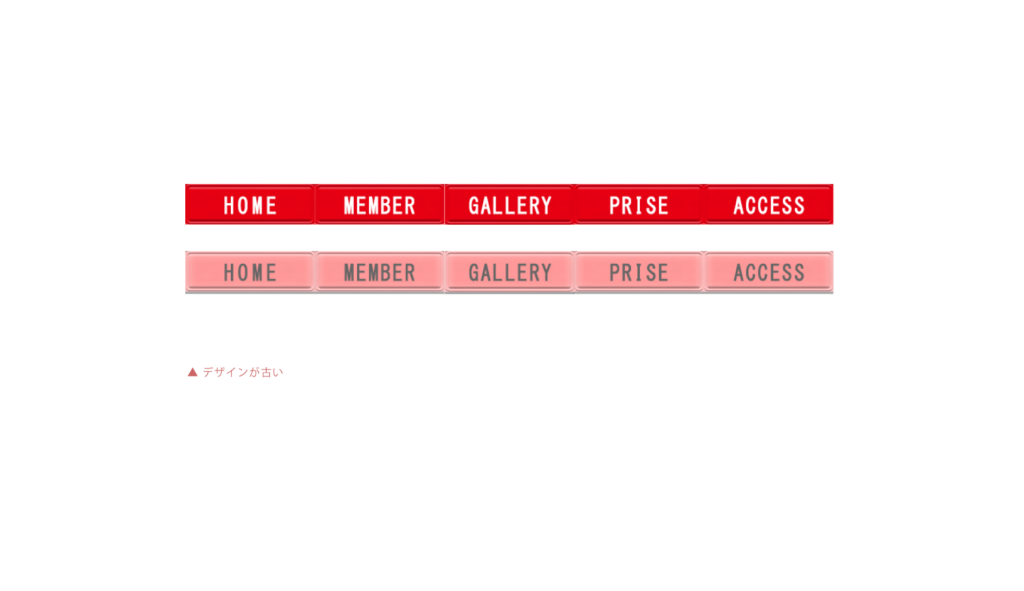
メニューバー
次にメニューバーです。

- デザインが古い
チロルチョコを連想させるデザイン(笑)

全体的に当時のわたしが作るデザインは古いですね。
スライスで書き出す
Webパーツができたら「スライス」機能を使って書き出します。
保存方法で「PNG」「JPEG」「GIF」を選択するのですが、どれを選んでいいのか分からず先生に何回も聞きました。
スライスとはWebサイトで使用する画像を複数に分割する機能。今はアセットという機能で行います。
温泉施設デモサイト課題
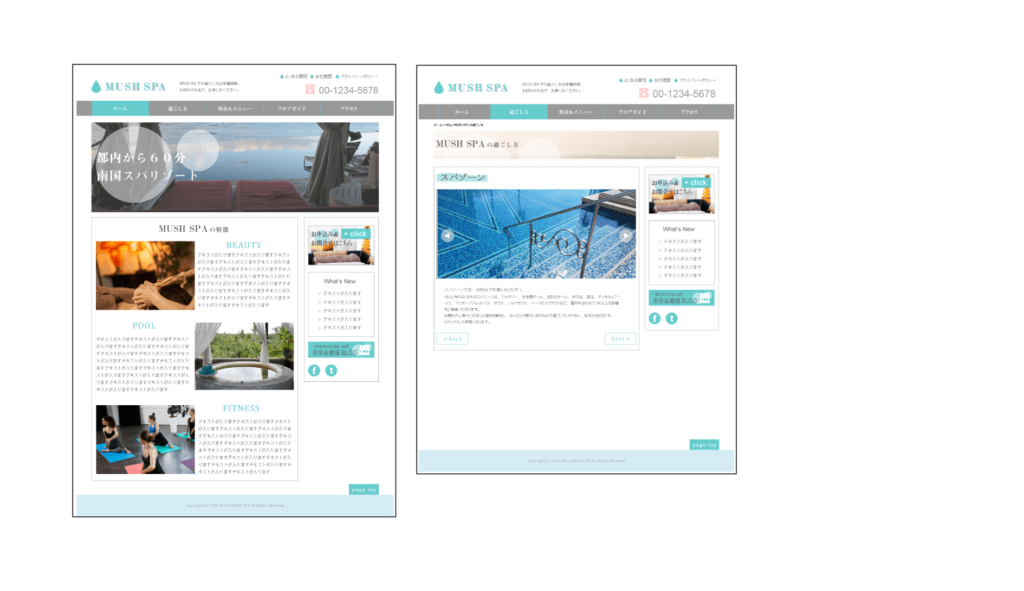
Webデザインの課題は温泉施設のデモサイト2ページでした。
自由にレイアウトしてしまったのですが、先生からはワイヤーフレーム通りに作るように指摘され、作りなおしに。
せっかくなので、自由レイアウトとワイヤーフレームレイアウトを両方紹介します。
※テキストと画像素材は著作権の関係で差し替えています
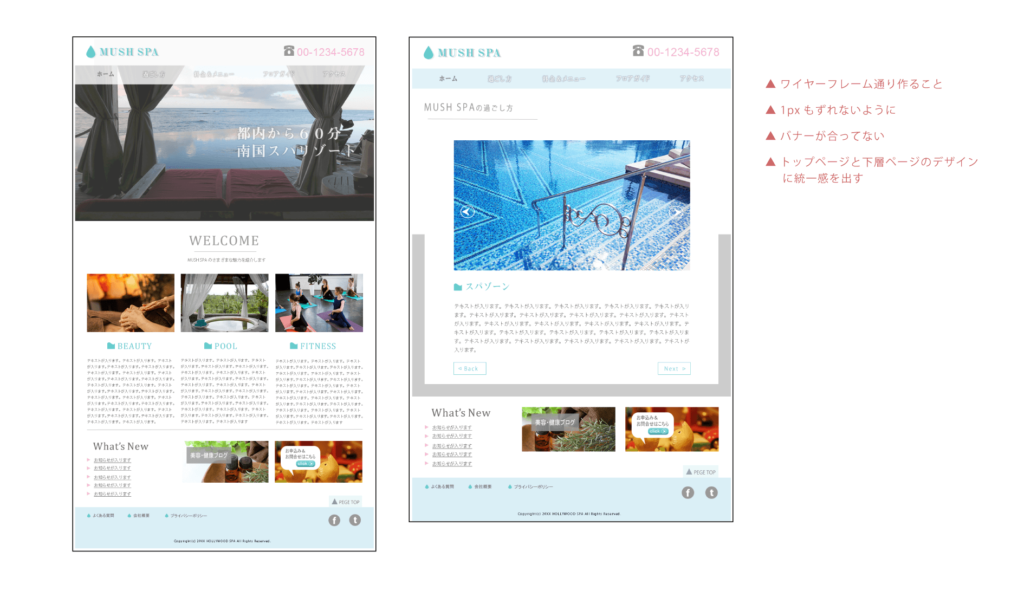
自由レイアウト
まずは自由レイアウトの紹介です。

- ワイヤーフレーム通り作ること
- 1pxもずれないように
- バナーが合ってない
「実際のお仕事でワイヤーフレーム通りに作らないのはNGだよ」と指摘されました。
ここは大反省です。
「1pxもずれないように」とも指摘され、細かいなと思いましたが、コーディングするときの目安になります。
Webデザインのお仕事は分業制のことが多い。
コーディングをする方が作業しやすいデザインをすることは大切だと思いました。
ワイヤフレームレイアウト(修正後)

こちらは特に指摘なし。

今、見ると直したい所はあるけれど、自由レイアウトに比べると成長してる!!と思いました。
まとめ
いかがでしたか?
こんなデザインを作ってたんだと懐かしい気持ちと成長してると実感できたのはよかったです。
たまには過去の作品を振り返るのもいいですね。
それでは③デジハリ主婦ママクラス〜Webデザイン編〜のまとめです。
- 制作するデザインが古い
- 画像の保存方法がどれがいいのか分からなかった
- ワイヤーフレーム通りに作る
- 1pxもズレがないように作る
④デジハリ主婦ママクラス〜コーディング編〜はこちら











コメント