- デジハリ主婦ママクラスに入学を検討している人
- デジハリ主婦ママクラスの評判が気になる人
- デジハリ主婦ママクラス卒業生のリアルな感想が知りたい人
 マッシュ
マッシュこんにちは!
フリーランスWebデザイナーのマッシュ(mush__design)です。
わたしは2016年にデジタルハリウッド主婦ママクラスに入学し、Webデザインを学びました。
当時の感想を全5回に分けて紹介します。
- デジハリ主婦ママクラス〜入学編〜
- デジハリ主婦ママクラス〜Illustrator&Photoshop編〜
- デジハリ主婦ママクラス〜Webデザイン編〜
- デジハリ主婦ママクラス〜コーディング編〜
- デジハリ主婦ママクラス〜卒業制作編〜
2回目はデジハリ主婦ママクラス〜Illustrator&Photoshop編〜。
今回は実際にIllustratorとPhotoshopを操作してみて、リアルに感じたことをまとめました。
▼合わせて読んでね








Illustrator(イラストレーター)編
ベジェ曲線が好きなことに気づく
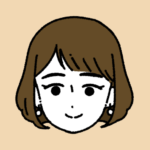
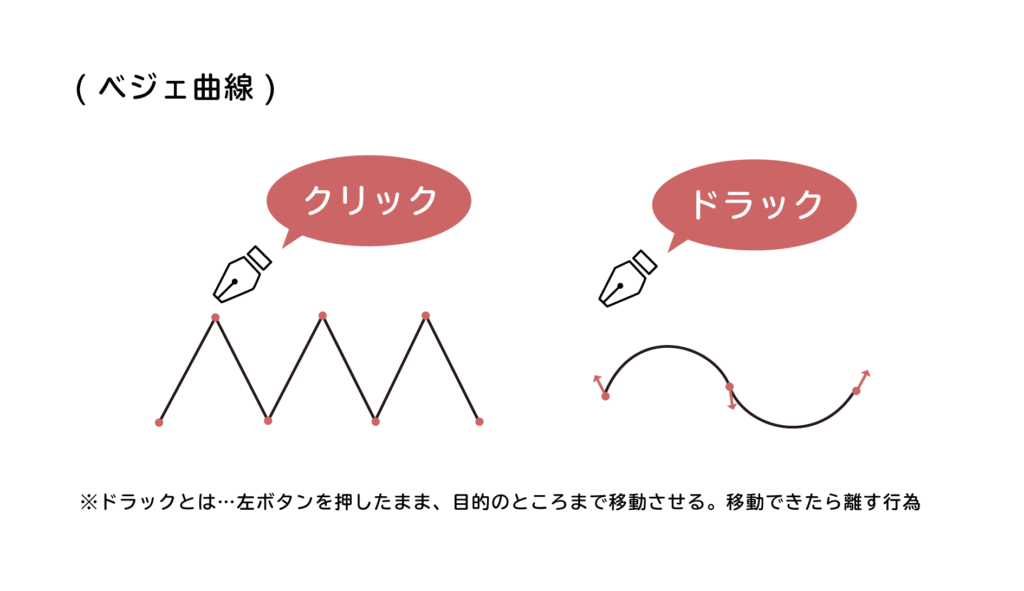
ベジェ曲線とはペンツールで曲線を描くものです。
ベジェ曲線といっても言葉では説明しずらいので、画像をご覧ください。
このようなことができます。


実際にやってみるとベジェ曲線が得意なこと気づきました。



これを生かして卒業後はイラストやロゴ制作のお仕事にも携わりました。
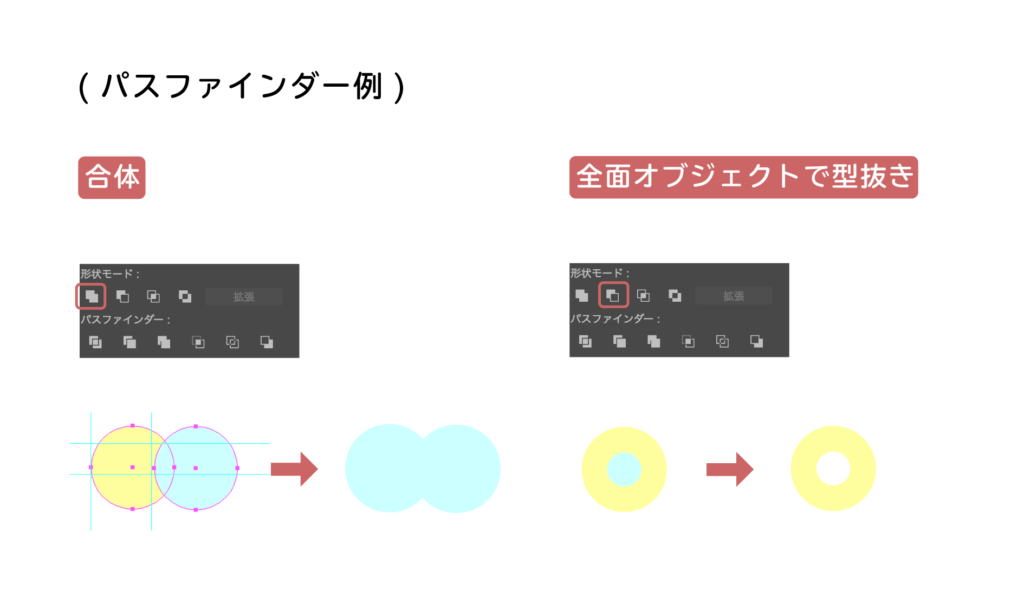
パスファインダーの機能が多くて、悩む
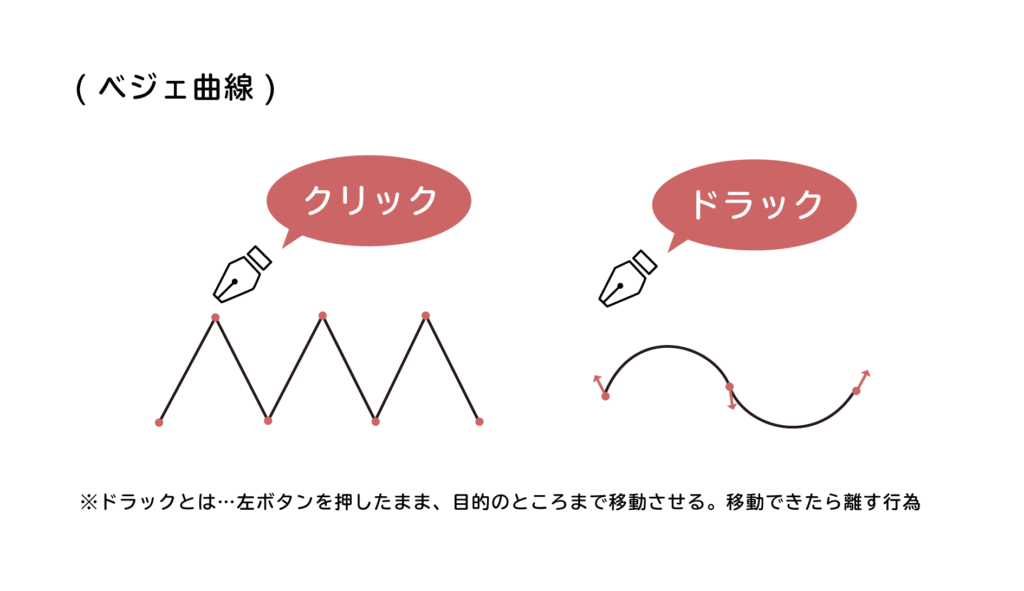
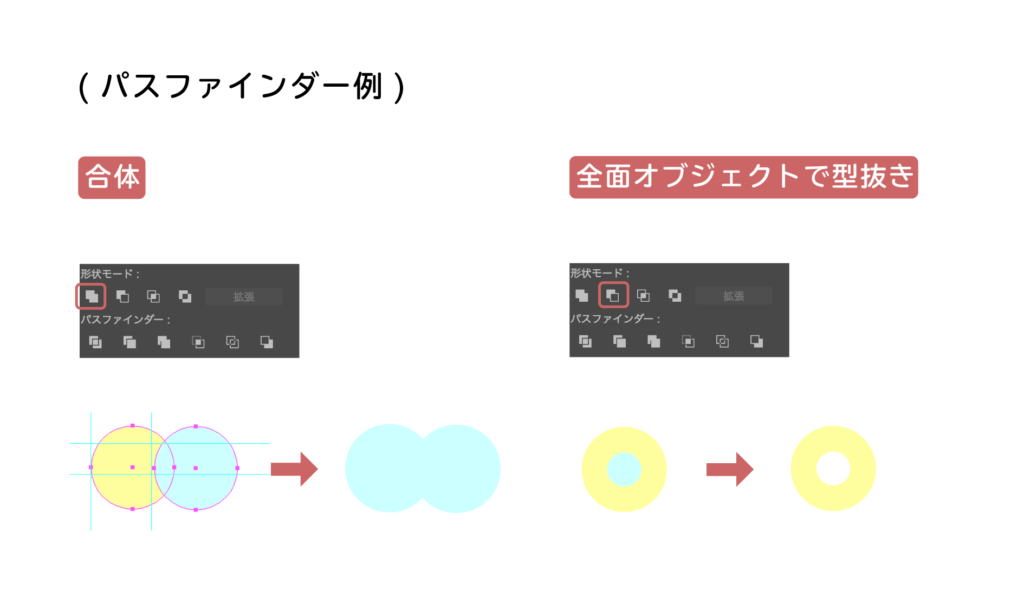
パスファインダーは2枚以上のオブジェクトを使って、合体させたり、型抜きなどをする機能。
この機能がいろいろあって、いまだにどれだっけ?って悩みます。
これも言葉だと説明しずらいので画像にしました。


パスファインダーはアイコンやイラストを描く時に使用。
ベジェ曲線と合わせて使用することが多いです。
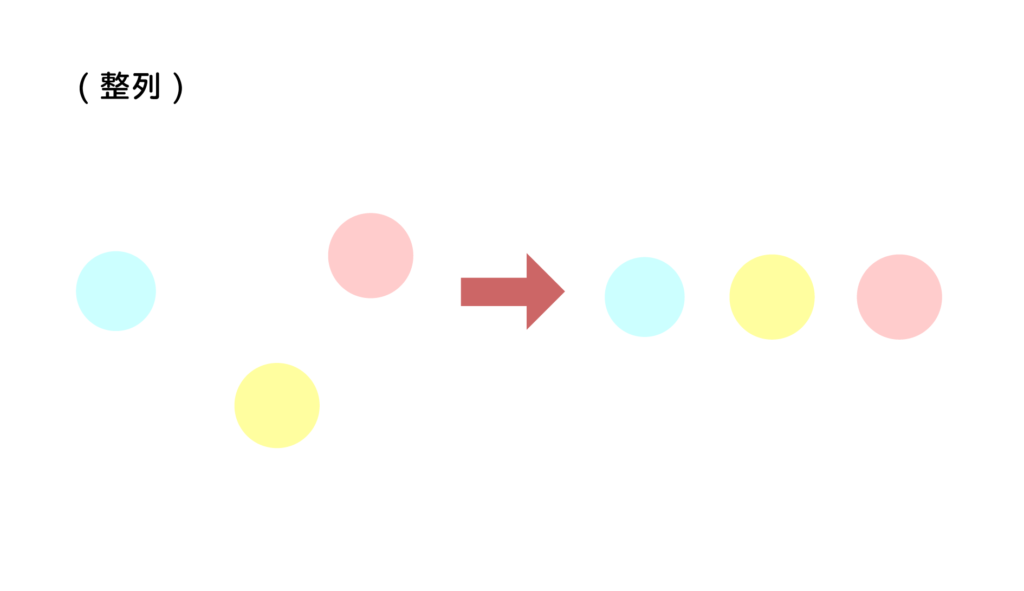
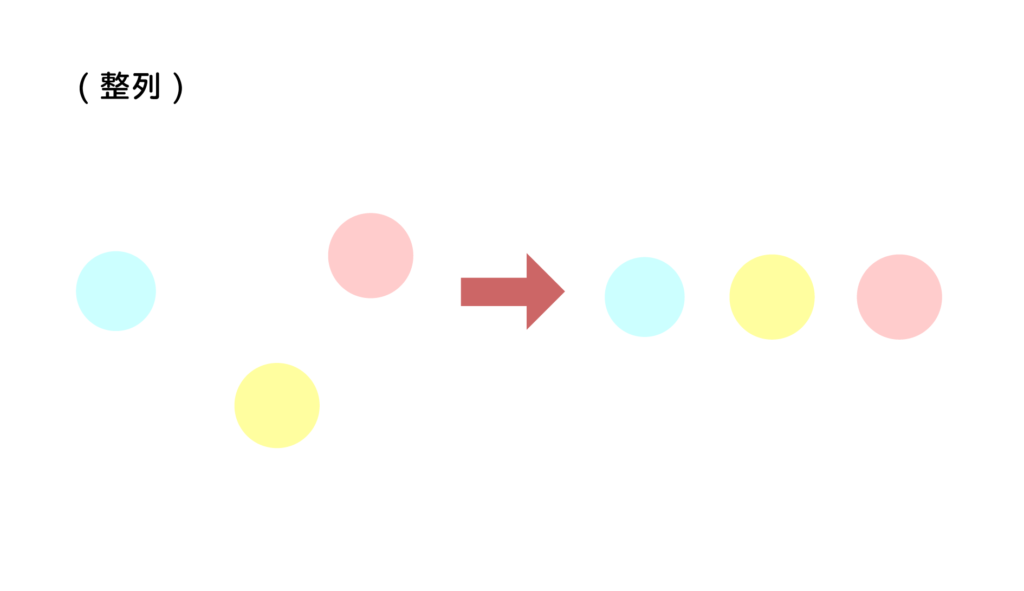
整列がうまくできなかった


整列といってオブジェクトを均等に配置する機能があるのですが、うまくできず先生に聞きました。
単純に選択し忘れでした(笑)
「細かい作業は見逃すことが多いから、画面を大きくして作業しよう!」とアドバイスを受けました。
課題は名刺
デジハリの主婦ママクラスははじめからクラス制で課題の発表があるのですが、Illustratorの課題は名刺。
できれば印刷して、他のクラスメイトにも配って欲しいとのことでした。
名刺に関しては入稿データの作り方から注意点まで勉強しました。
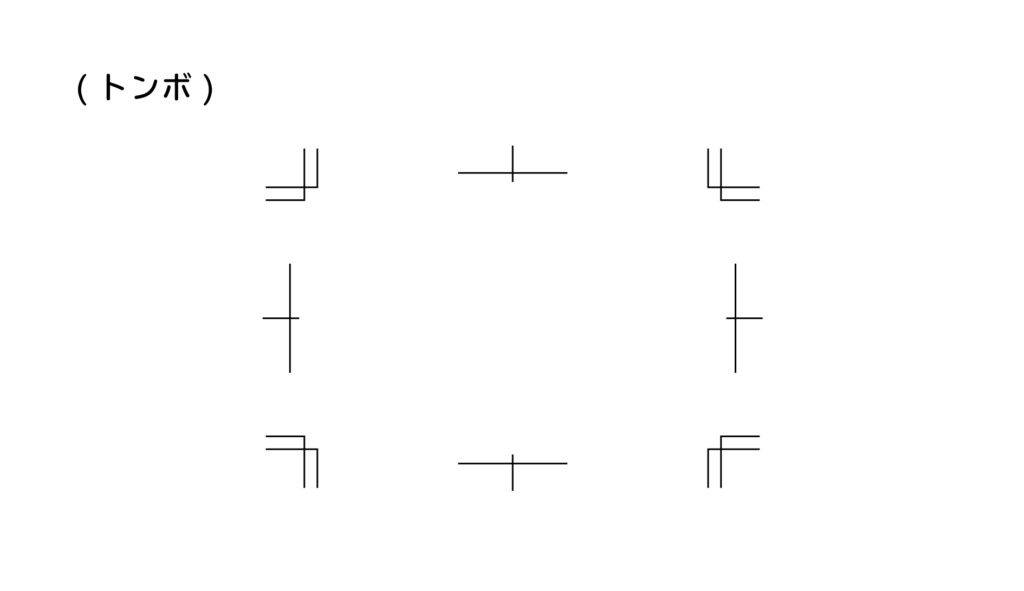
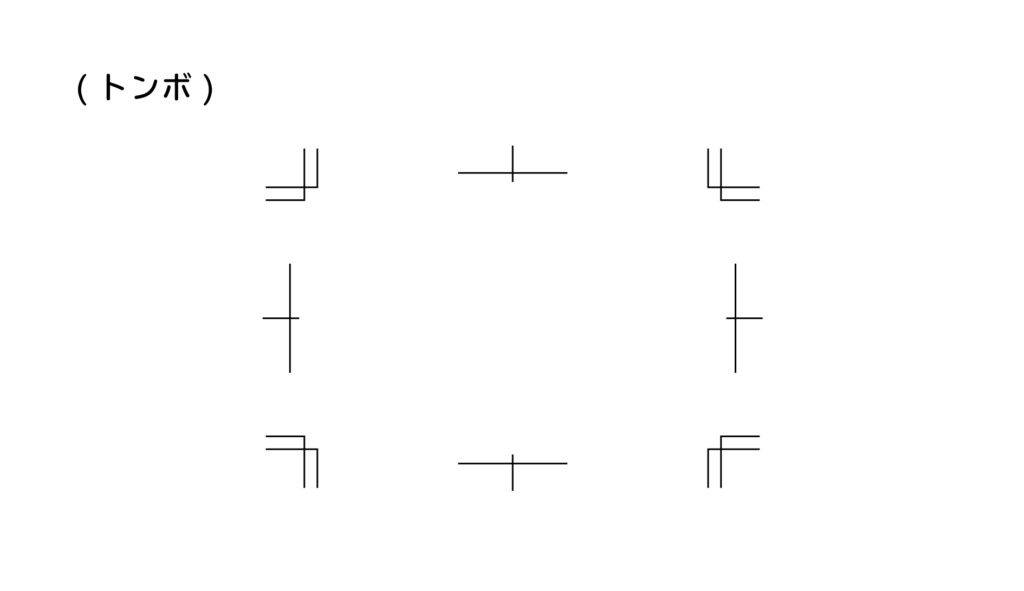
このようなトンボというものを作ります。


名刺のデザインは「自分の特徴や強みを入れるといい」とアドバイスされたので、自分とペットのイラストを載せました。
紙は画用紙のような素材にし、ナチュナルなイメージに。
実際に作った名刺はこちらです。


- 文字のカーニング(文字間の余白)をしっかりとる
- 「c」や「o」などの丸い文字は間隔を広めに
- 余白を揃える
- 電話番号などの「-」は真ん中まで下げる
- 入稿する前に印刷する
比べてみると余白や文字の間隔が大切なことがわかります。
「グラフィック系は実際に印刷して最終確認するのがおすすめ」とアドバイスもいただきました。
Photoshop(フォトショップ)編
Illustratorと似てるけど、やり方が違う
Photoshopを勉強し始めると、Illustratorと似てる部分があります。
でも、やり方が違って頭が混乱しました。
切り抜きは苦手


基本的なやり方を学んだあとは切り抜きを勉強しました。
簡単なものはすぐにできて感動しましたが、人物の髪の毛など複雑なものは難しかったです。
実際に少しでも経験を詰めればとクラウドワークスの切り抜きのお仕事のお試しに挑戦してみましたが、できずに断念。
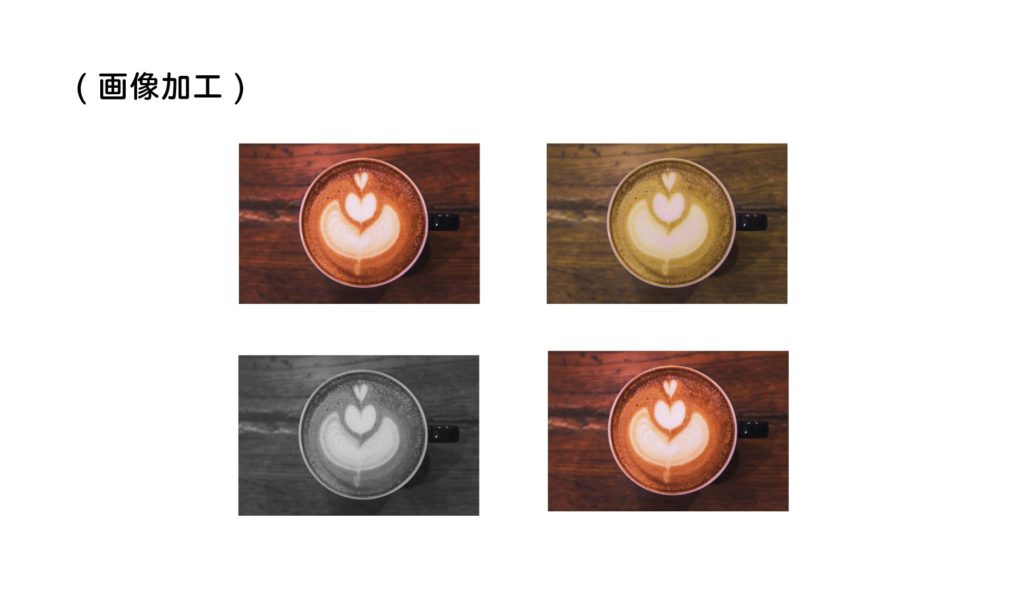
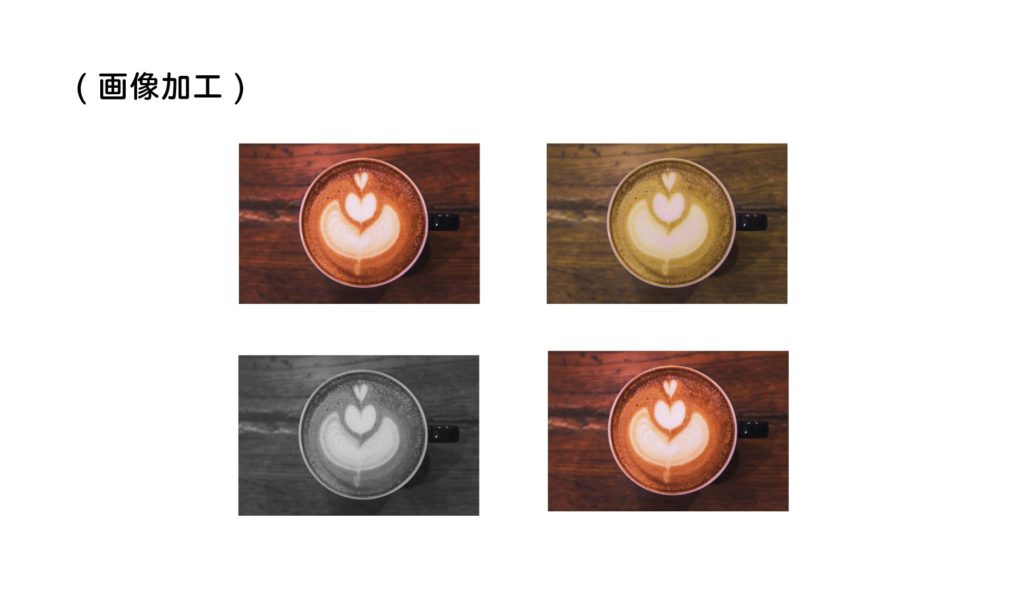
画像加工は正解がわからなかった


画像加工はいろいろな加工のやり方を教えてもらいました。
ただ、教わったことをなんとなくこなしていく状態で正解がわからなかったです。
課題はバナー
Photoshopの課題はバナーでした。
やってみて気付いたのですが、バナーは苦手。自分でも微妙だなと思う仕上がりになりました。
実際に作ったバナーはこちらです。
※テキストと画像素材は著作権の関係で差し替えています。


- 色が多い
- デザインを引いてみる



今、見るとヤバいですね。パワポで作ったデザインに見える・・・!
まとめ
いかがでしたか?
IllustratorとPhotoshopの基本は苦手な部分もありましたが、比較的スムーズに進められたと思います。

























コメント