この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

こんにちは!フリーランスWebデザイナーのマッシュ(@mush_designer )です。

これからWeb制作のお仕事をしたいけど、制作の流れのイメージが沸かないんだ。
そんな方のためにWeb制作の流れを次の段階に分けてまとめました。
- 仕事を受ける
- 企画をする
- 設計をする
- 制作をする
- 保守運用をする
それではご覧ください。
Web制作全体の流れ
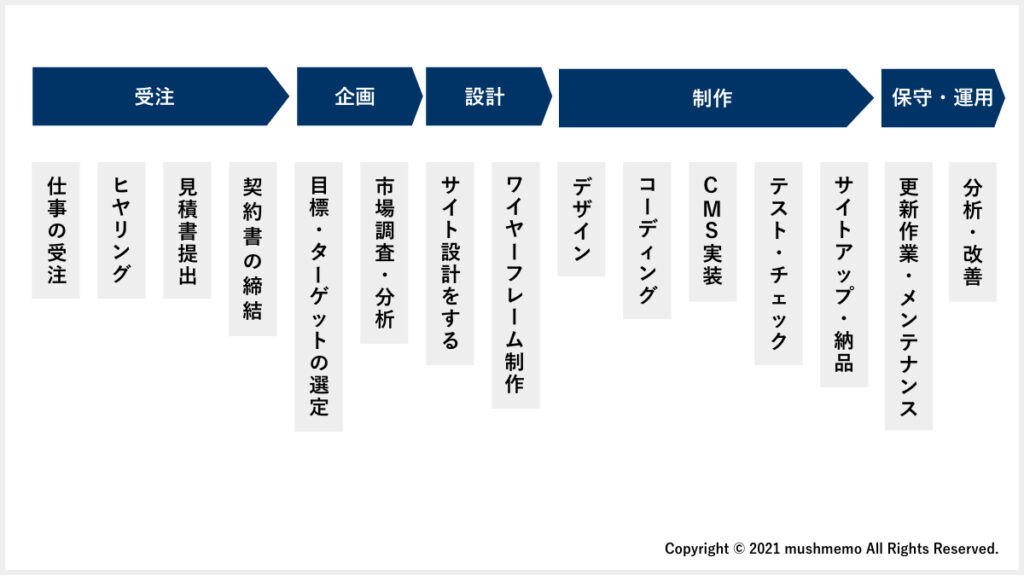
まずはWeb制作全体の流れをご覧ください。

全体像が把握できたところで、次に簡単に何をするのか解説します。
STEP.01 仕事を受ける
仕事の受注
お客様よりお仕事を受注します。
ヒヤリング
ヒヤリングではWebサイトを作る目的(ゴール)、デザインイメージ、ブラウザ対応などお客さまにお聞きします。
見積書提出
ヒヤリングをもとにお見積り書を提出します。
契約書の締結
お見積りやサービスにご納得していただけたら、契約書の締結をします。
STEP.02 企画をする
目標・ターゲットの選定
ヒヤリングをもとにWebサイトの目的(ゴール)とターゲットユーザーを決めます。
市場調査・分析
お客様さまの市場や競合他社を調査・分析します。
STEP.03 設計をする
サイト設計をする
次の資料を作成します。
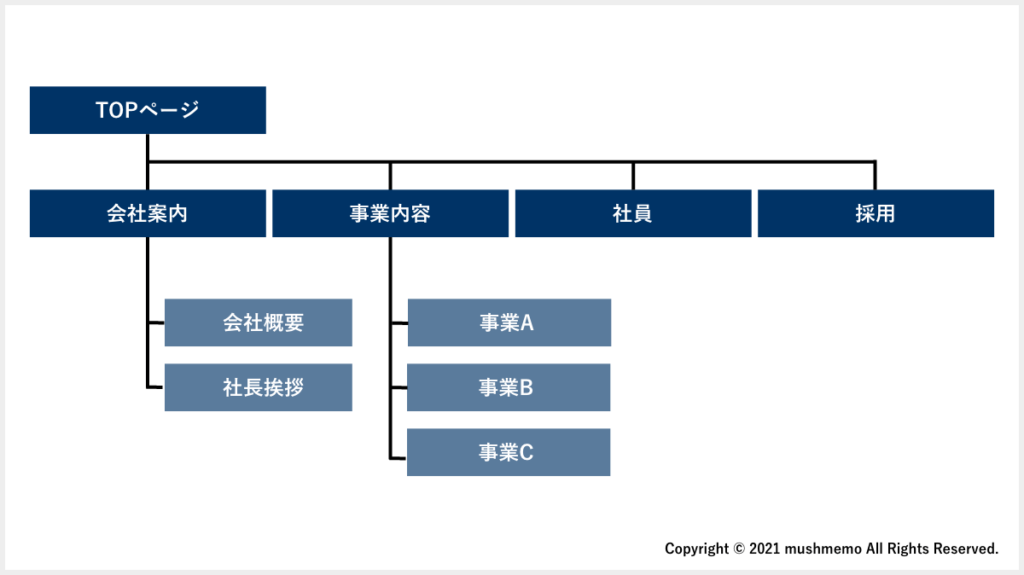
- サイトマップ:サイト全体のページ構成をリスト形式の一覧
- ディレクトリマップ:Webサイト内の全ページのURLとタイトルや記事内容がまとめられた一覧表
- 技術仕様書:Webサイト制作における技術要件をまとめたもの
【参考:サイトマップ】

【参考:ディレクトリマップ】

【参考:技術仕様書に記載すること】
- OS・ブラウザ情報
- スマホ対応
- SSL化について
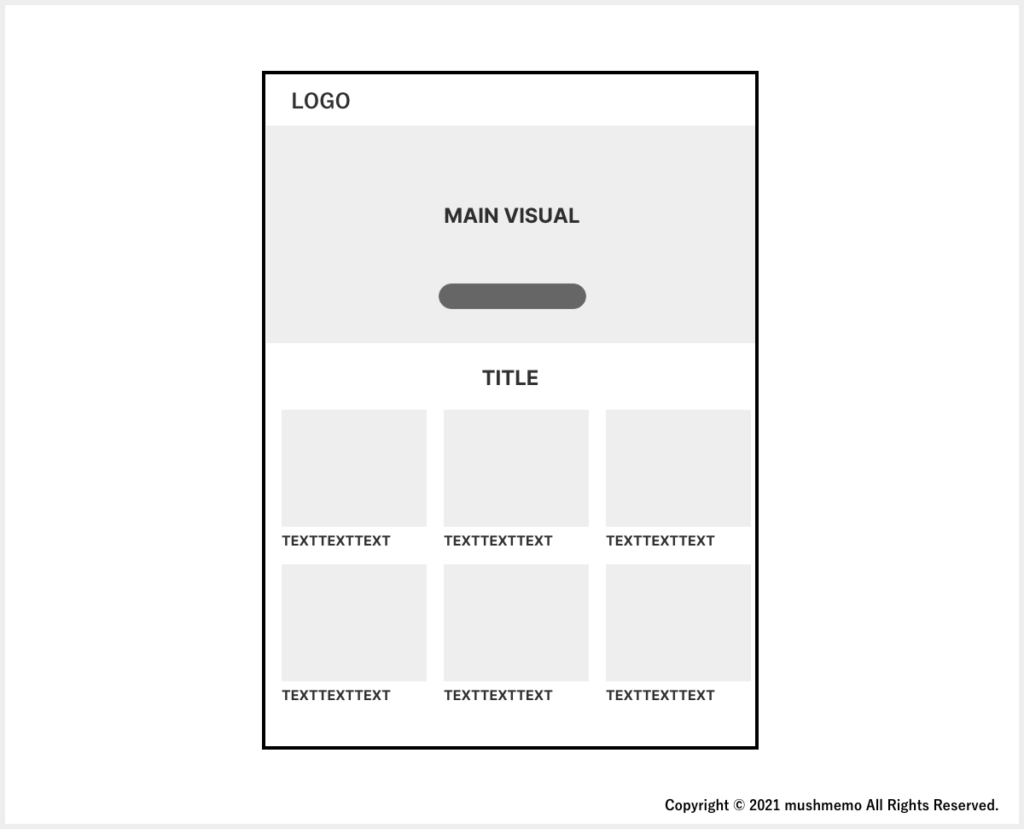
ワイヤーフレーム制作
制作するデザインの設計図(ワイヤーフレーム)を制作します。ワイヤーフレームはシンプルな線や図、テキストで構成されています。
【参考:ワイヤーフレーム】

STEP.04 制作をする
デザインをする
ワイヤーフレームをもとにデザインを制作します。Web業界ではこれを「デザインカンプ」と呼びます。
コーディングをする
HTML、CSS、JavaScriptなどを使用しコーディングしていきます。
CMS実装(WordPressなど)
CMSを使い、管理・更新するシステムをカスタマイズします。
テスト・チェック
サーバーへテストアップし最終確認をします。
- 機能チェック(問い合わせフォーム、リンクなど)
- ブラウザ表示チェック
- コーディングチェック(バリデート、ページスピードなど)
- タグチェック(meta、計測タグなど)
サイトアップ・納品
サーバーにアップ、またはデータ納品します。
STEP.05 保守・運用する
更新作業、メンテナンス、分析・改善
テキスト・画像などの差し替えやCMSの更新・メンテナンス、アクセス解析などをします。
まとめ
Web制作の主な流れまとめ。
- 仕事を受ける
- 企画をする
- 設計をする
- 制作をする
- 保守運用をする






