 あい
あいこんにちは!
フリーランスWebデザイナーのあい(mush__design)です。



Webデザインを独学で学びたいけど、何から学んでいいか分からないよ〜!
そんな方のために初心者におすすめなWebデザインを学べるサイトをまとめました。
このブログでは次のことを知ることができます。
- 無料で学べるWebサイト
- 低価格で学べるWebサイト
- それぞのサイトの特徴
それではご覧ください。


マッシュデザイン あい
- 歴9年のフリーランス
- 未経験からWebデザイナー
- フリーランス+在宅パートのパラレルワーカー
- 6歳小学生ママ
- スキ:美容・健康|服|ソロ活(食・旅・アウトドア)|DIY|料理|読書|ドラマ|アニメ|
更新情報
- Instagram:@mush__design
- X:@mush__design
- Threads:@mush__design
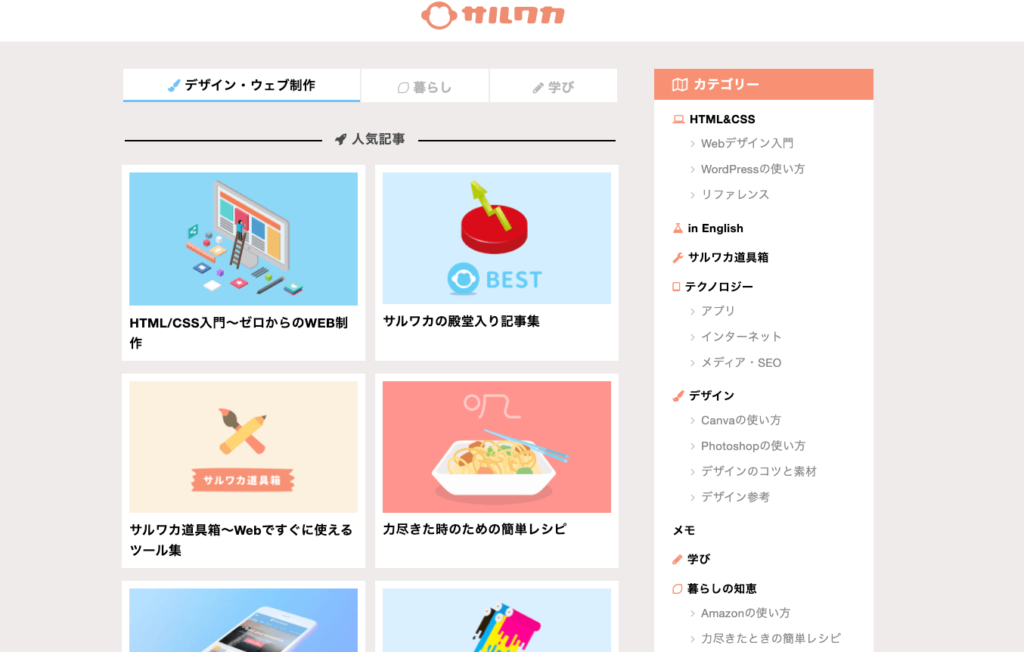
①サルワカ【無料】


サルワカさんのサイトでは名前の通り、サルでも分かるように分かりやすく「HTML&CSS」「Photoshop」の基本が学べます。
数あるWebデザインが学べるサイトの中でも1番おすすめしたいのがサルワカさん。
図解や画像が多く使われており、ステップ方式で構成されているので学習計画がたてやすいのが特徴です。
【公式サイト】https://saruwakakun.com/



Web系でよく見るサイトNO1です!
②Webliker【無料】


Weblikerは「WEBデザイナー・プログラマの初学者向けの独学学習サイト」です。
図解や画像でわかりやすくまとめてあるので初心者でもイメージしやすいし、体感的に学べるのでおすすめ!
【公式サイト】https://webliker.info/
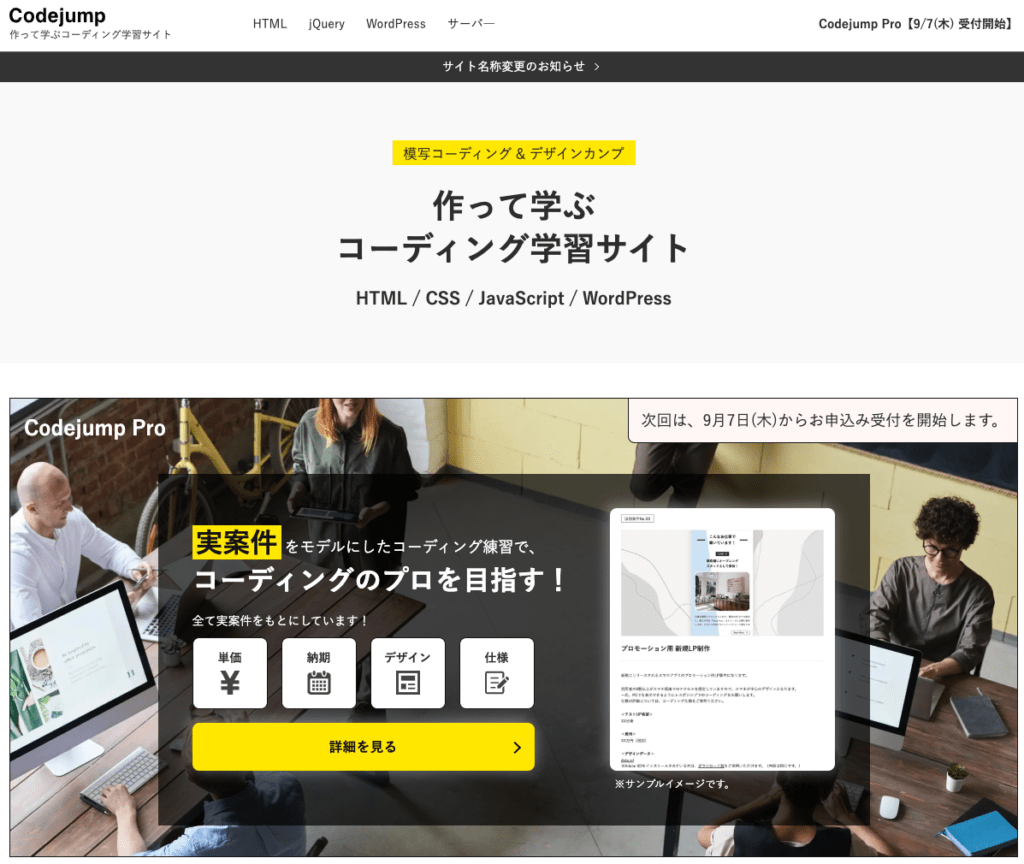
③Codejump【無料】


CodejumpさんではHTML、CSS、JavaScriptの基礎学習を終えた方が、レベル別【入門】【初級】【中級】【上級】に「模写コーディング」や「デザインカンプからのコーディング」を学習できるサイトです。
【公式サイト】https://code-jump.com/



サイトをを作る前のレイアウト構成の考え方は悩むことも多かったので、とても勉強になりました。
④Adobe Photoshopチュートリアル【無料】


Adobeでは各ソフトの使い方を紹介しています。
Photoshopチュートリアルでは基本的なツールの使い方や画像加工の仕方を画像や動画等で学べます。
中には外国の方の紹介動画もありますが、日本語の字幕付きでした。
【公式サイト】https://helpx.adobe.com/jp/photoshop/tutorials.html
⑤Schoo【一部有料】


Schooは大人が学ぶ生放送コミュニティです。生放送への参加は無料、録画動画を受講する場合は月980円(税込)で学ぶことができます。
Webデザインに関しても多くのコンテンツがあったので、まずは見てみて下さい。
■ Schoo:Webデザイン関連ページはこちら
【公式サイト】https://schoo.jp/
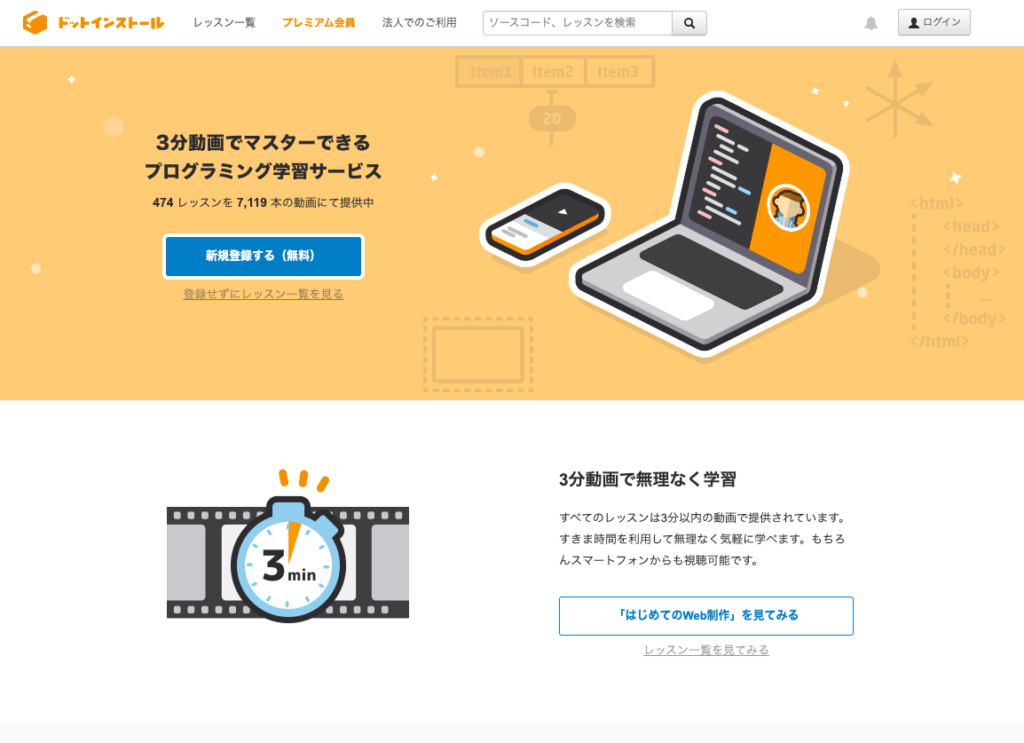
⑥ドットインストール【一部有料】


ドットインストロールは3分でマスターできるプログラミング学習サービスです。Webデザイン関連では「HTML&CSS」「JavaScript」「エディタ」の使い方が学べます。
1項目3分なので、さくさく学習ができ達成感を感じやすい点が良いと思いました。
ドットインストロールは無料会員と有料会員【月1080円(税込)】があり、違いはこちらです。


■ ドットインストロール:レッスン一覧はこちら
【公式サイト】https://dotinstall.com/
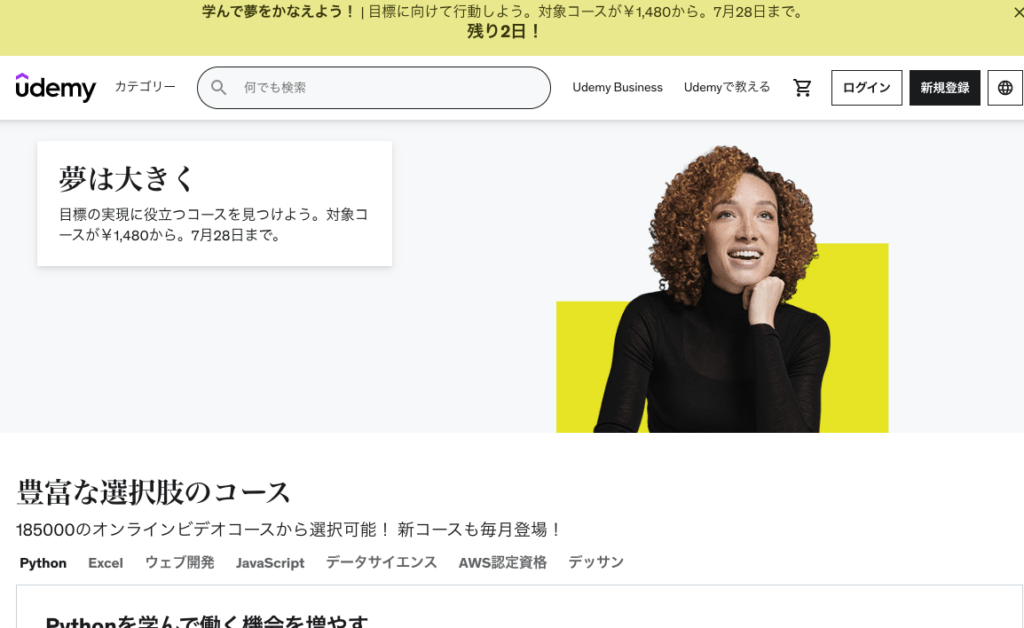
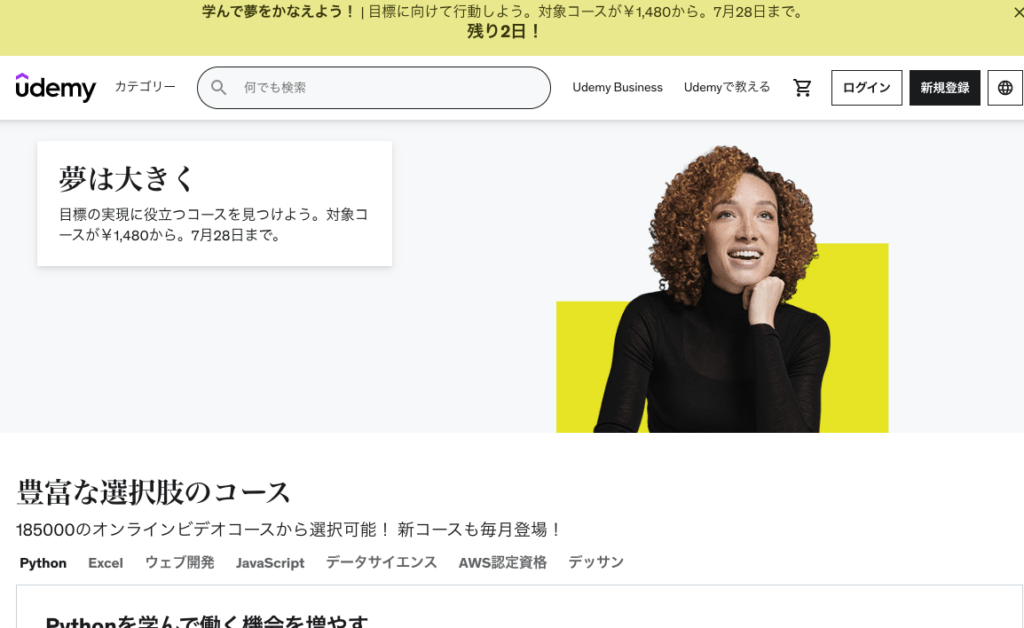
⑦Udemy【有料】


Udemy(ユーデミー)はオンライン学習プラットホームです。買い切り型のコンテンツなので、自分の好きな時間に学習できます。
詳細ページでは「学習内容」「要件」「講義内容」「レビュー」が見れるので、自分に合った動画なのかチェックすることができます。
Webデザイン系は1万〜2万で高めなのですが、頻繁にセールがあり半額以下で購入できるものもあるので、購入したいものをチェックしておき、セールで買うのがおすすめです。
■Udemy(ユーデミー):Webデザイン関連はこちら
【公式サイト】https://www.udemy.com/ja/
まとめ
いかがでしたか?
自分に合うサイトがあったら、是非ブックマークして学習してみてくださいね。















コメント